김 양의 멋따라 개발따기
CSS - display(flex 뽀개기!) 속성 본문
1. display 속성
- display 속성은 요소를 블록과 인라인 요소 중 어느 쪽으로 처리할지와 함께,
플로우, 그리드, 플렉스처럼 자식요소를 배치할 때 사용할 레이아웃을 설정 - 요소의 내부와 외부 디스플레이 유형을 성정
2. 자주 사용되는 속성 값
- none
- 요소를 렌더링 하지 않도록 설정
- visibility 속성을 hidden으로 설정한 것과 비슷하지만 차이가 있음
- display: none
- 레이아웃에 영역을 차지하지 X
- visibility: hidden
- 눈에 보이지는 않지만 웹 페이지의 레이아웃에는 존재함
- display: none
- block
- <div>, <h1>, <p>, <ul>, <ol>, <form>태그
- 가로 영역을 모두 채움
- 다음에 등장하는 태그는 줄바꿈 된 것처럼 보임
- width, height 속성 지정 가능
- block 요소 뒤에 등장하는 태그가 그 이전 block 요소에 오른쪽에 배치될 수 있어도
항상 다음 줄에 렌더링
- inline
- <span>, <a>, <img>태그
- 줄 바꿈 되지 않음
- width, height 지정 불가능
- word 같은 문서에서 볼드, 이탤릭, 색상, 밑줄 등 글자나 문장에 효과를 주기 위해 존재하는 단위
- inline-block
- block, inline의 중간 형태
- 줄바꿈이 되지 않지만 크기를 지정할 수 있음
- Internet Explorer 7 이하에서는 사용 불가능
- flex
- Block 특성의 Flex Container를 정의
- 비교) inline-flex
- Inline 특성의 Flex Container를 정의(수평 쌓임)
- display: flex -> 수직 쌓임
- 비교) inline-flex
- Block 특성의 Flex Container를 정의


- 요소의 크기가 불분명하거나 동적인 경우에도,
각 요소를 정렬할 수 있는 효율적인 방법을 제공 - Container는 Items를 감싸는 부모 요소,
각 Item을 정렬하기 위해선 Container가 필수- Container 를 위한 속성
| 속성 | 의미 |
| display | Flex Container를 의미 |
| flex-flow | flex-direction와 flex-wrap의 단축 속성 Flex Items의 주 축(main-axis)을 설정하고 Items의 여러 줄 묶음(줄 바꿈)도 설정합니다. |
| flex-direction | Flex Items의 주 축(main-axis)을 설정 기본값 : row row : Itmes를 수평축(왼쪽에서 오른쪽으로)으로 표시 row-reverse : Itmes를 row의 반대축으로 표시 column : Itmes를 수직축(위에서 아래로)으로 표시 column-reverse: Itmes를 column의 반대축으로 표시 |
| flex-wrap | Flex Items의 여러 줄 묶음(줄 바꿈) 설정 기본값 : nowrap wrap : Itmes를 여러 줄로 묶음 nowrap : Itmes를 여러 줄로 묶지 않음(한 줄에 표시) wrap-reverse: Itmes를 wrap의 역방향으로 여러줄로 묶음 |
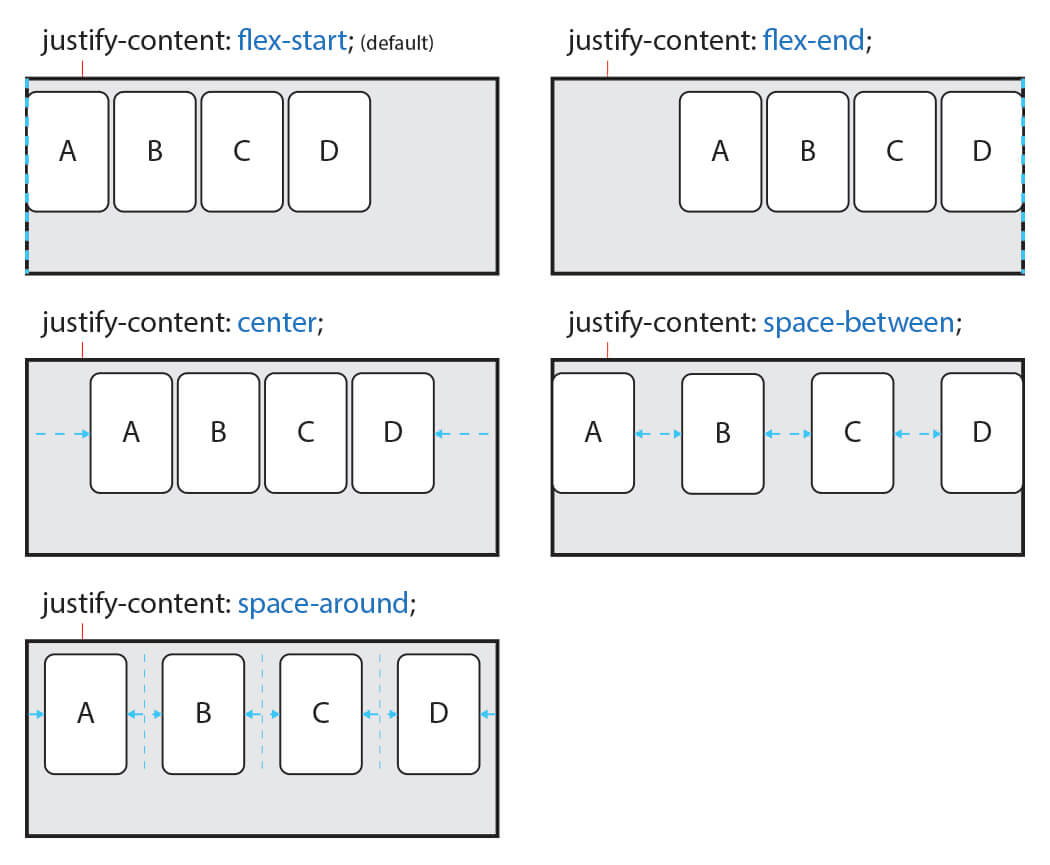
| justify-content | 주 축(main-axis)의 정렬 방법을 설정 기본값 : flex-start flex-start : Itmes를 시작점으로 정렬 flex-end : Itmes를 끝점으로 정렬 center : Itmes를 가운데 정렬 space-between : 시작 Itme은 시작점에, 마지막 Itme은 끝점에 정렬되고 나머지 Itmes는 사이에 고르게 정렬 space-around : Itmes를 균등한 여백을 포함하여 정렬  |
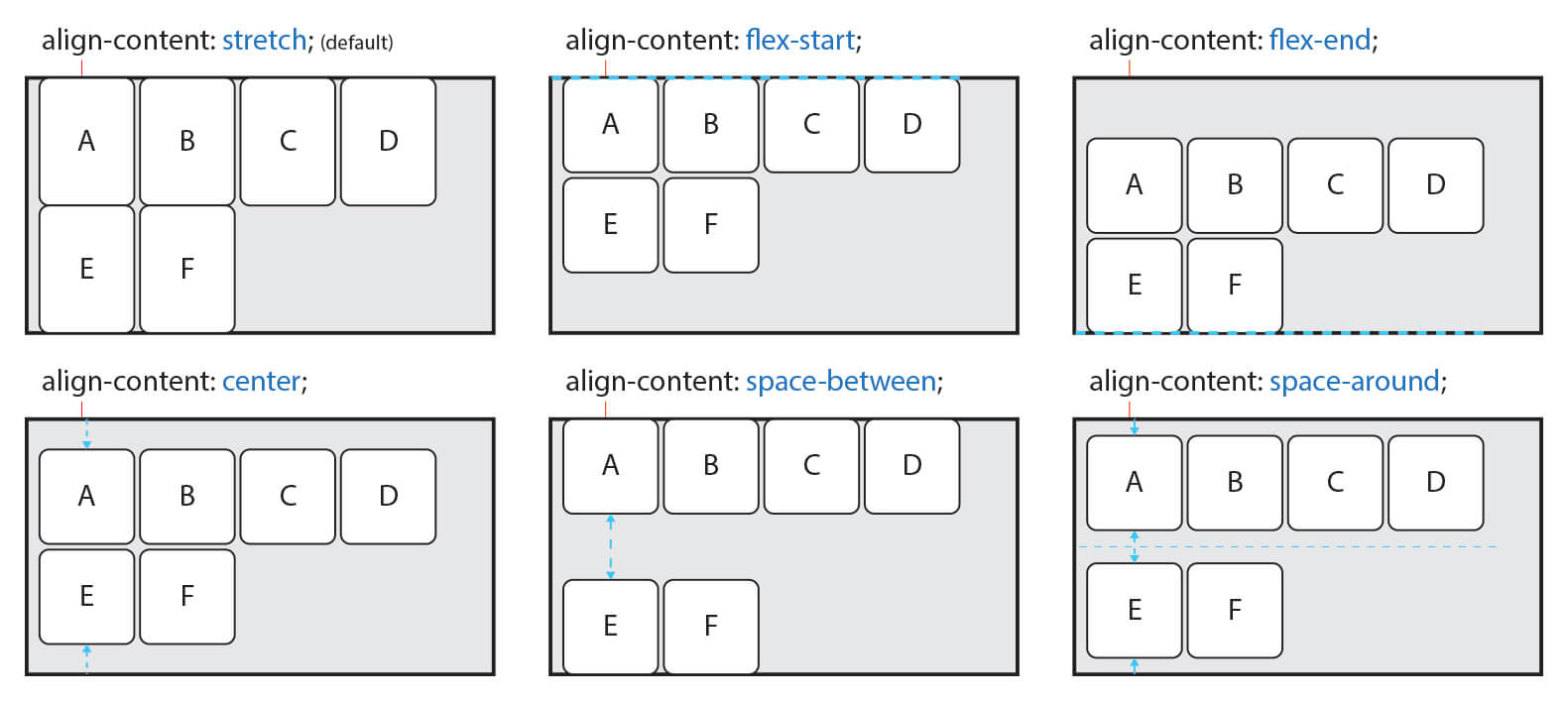
| align-content | 교차 축(cross-axis)의 정렬 방법을 설정(2줄 이상) 기본값 : stretch stretch : Container의 교차 축을 채우기 위해 Itmes를 늘림 flex-start : Itmes를 시작점으로 정렬 flex-end : Itmes를 끝점으로 정렬 center : Itmes를 가운데 정렬 space-between : 시작 Itme은 시작점에, 마지막 Itme은 끝점에 정렬되고 나머지 Itmes는 사이에 고르게 정렬 space-around : Itmes를 균등한 여백을 포함하여 정렬  |
| align-items | 교차 축(cross-axis)에서 Items의 정렬 방법을 설정(1줄) items가 flex-wrap을 통해 2줄 이상일 경우에는 align-content 속성이 우선 기본값 : stretch stretch : Container의 교차 축을 채우기 위해 Itmes를 늘림 flex-start : Itmes를 시작점으로 정렬 flex-end : Itmes를 끝점으로 정렬 center : Itmes를 가운데 정렬 baseline: Itmes를 문자 기준선에 정렬  |
출처 : https://ofcourse.kr/css-course/display-%EC%86%8D%EC%84%B1
CSS display 속성 - ofcourse
개요 display 속성은 요소를 어떻게 보여줄지를 결정합니다. 주로 4가지 속성값이 쓰이는데, 태그마다 기본값이 다릅니다. none : 보이지 않음 block : 블록 박스 inline : 인라인 박스 inline-block : block과
ofcourse.kr
'css' 카테고리의 다른 글
| css 높이를 맞게 height: fit-content; (1) | 2023.02.02 |
|---|---|
| css - keyframe 애니메이션 정리 (1) | 2023.01.31 |
| css - 주어진 이미지를 더 밝거나 어둡게 만들기 (0) | 2023.01.16 |
| CSS - Position 뽀개기! (0) | 2022.11.22 |
| 22.09.03.TIL/알면 재미 있는 CSS (0) | 2022.09.03 |

